斜めの背景デザインを簡単に作れるSassのMixinをご紹介します。
背景要素を傾けた時の失敗例
本題に入る前に、よくある例をご紹介します。
要素全体をCSSで傾けて中の文字を元の角度に戻す手法ですが、これだと傾けた上下の要素の高さがレスポンシブ時に変わってしまうことがあります。
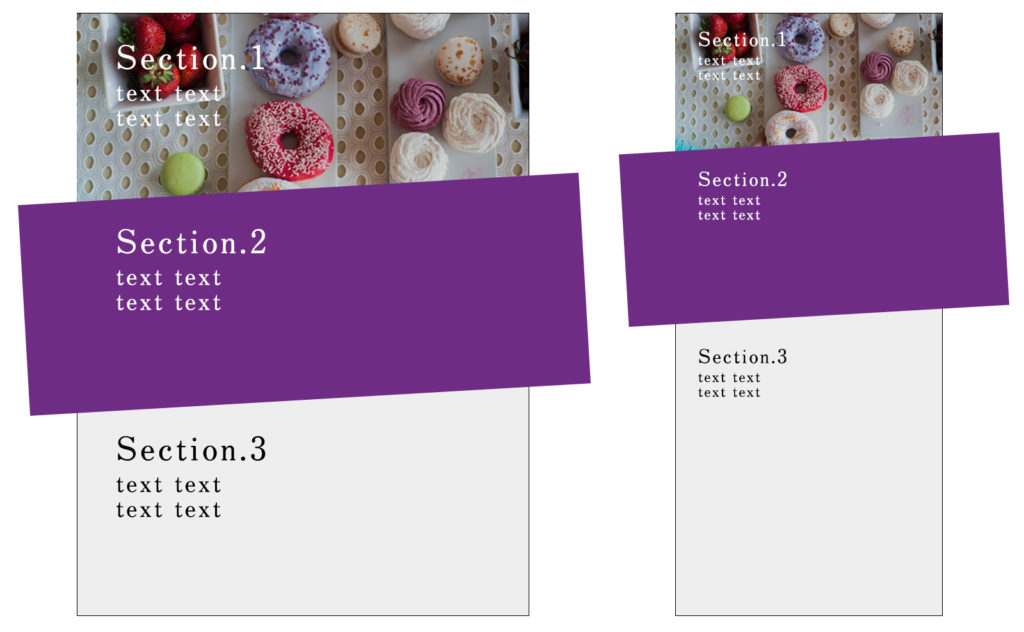
例えば、Section.2の背景要素を傾けるとこういう感じになりますね。
左が大きいウィンドウサイズ、右が小さいウィンドウサイズです。
上手く調整してあげないと、ドーナツの見えている数が変わってしまっているのがわかるでしょうか?

今回の方法
理想としては、Section.1の表示されている内容は変えたくない。
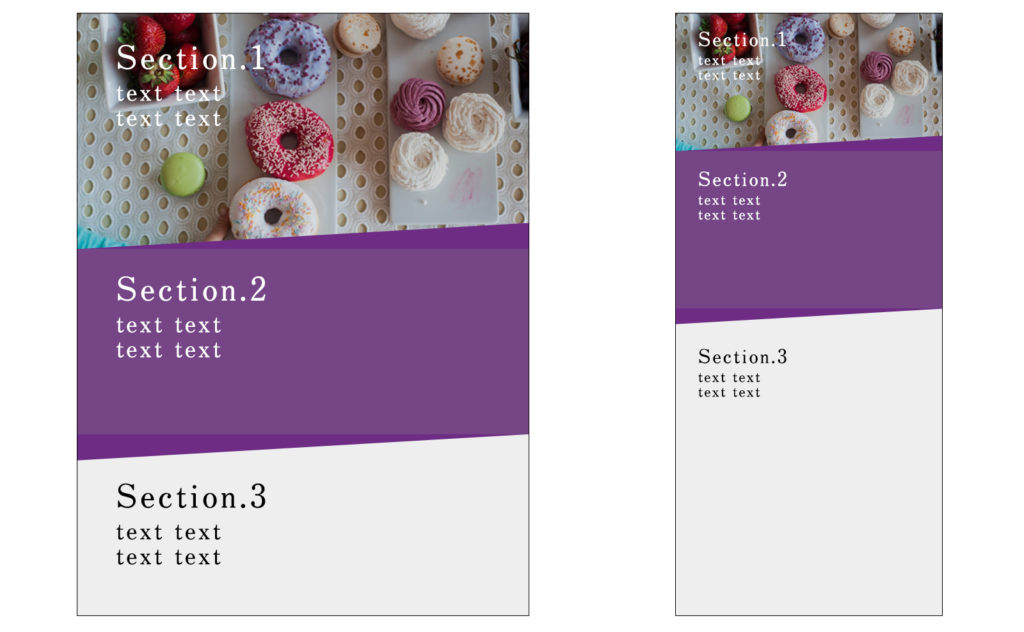
そこで、考え方を変えて要素の上下に直角三角形をくっつけて擬似的に斜め背景を実現していきたいと思います。これだとコンテンツの高さを通常通り扱えるのでCSSでの調整が容易いかと。
三角形はSVGで描写されます。

Angled Edges
実際のサンプルとソースコードは以下を参照して下さい。
codepenでは様々な例が紹介されているのでわかりやすいかと思います。
上の画像のSection.2部分を再現してみます。
<div class="has_angle_container"><div class="has_angle-1"></div></div>
<div class="section-2">内容</div>
<div class="has_angle_container"><div class="has_angle-2"></div></div>SASS(SCSS)内で「_angled-edges.scss」をインポートします。
/* インポート */
@import "angled-edges";
/* 画面幅いっぱい */
.has_angle_container {
width: 100%;
margin: 0 auto;
}
/* 上むき直角三角形 */
.has_angle-1 {
@include angled-edge("outside top", "upper left", #723a85);
}
/* 下向き直角三角形 */
.has_angle-2 {
@include angled-edge("outside bottom", "lower right", #723a85);
}パラメーター
@include angled-edge($location, $hypotenuse, $fill, $width, $height)$location
親要素に対する形の位置
inside top / outside top / inside bottom / outside bottom
$hypotenuse
斜辺が置かれている直角三角形の側面
upper left / upper right / lower left / lower right
$fill
直角三角形を塗りつぶす色
$width(オプション)
直角三角形の幅(デフォルト:2800px)
$height(オプション)
直角三角形の高さ(デフォルト:100px)