やりたいこと
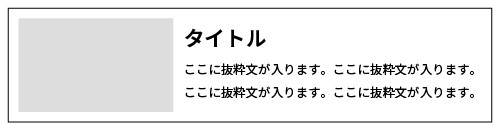
例えばブログカードなどで以下のようなデザインを作りたいとします。
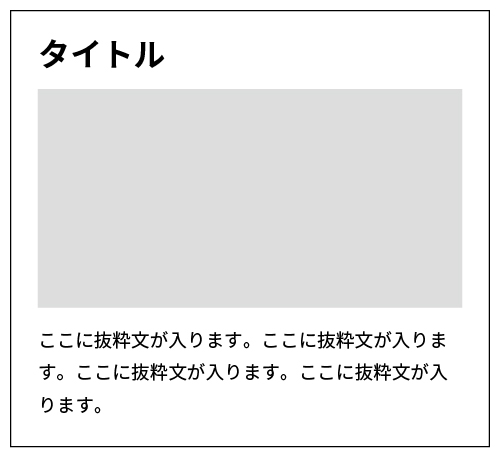
flex で横ならびにするために「見出し(h2)」と「抜粋文(p)」を .txt-wrap で囲っていますが、スマホでは h2 を画像の上に配置したい。


実装方法
横並びにするために設置した .txt-wrap を無効化させるために display:contents; を設定します。
この特性を活かせば色々と使えそうです。
<article>
<img src="img/sample.jpg">
<div class="txt-wrap"> <!-- ←これが邪魔なので存在を消したい -->
<h2>見出し</h2>
<p>ここに抜粋文が入ります。ここに抜粋文が入ります。ここに抜粋文が入ります。ここに抜粋文が入ります。</p>
<div>
</article>article {
display:flex;
}
@media not all and (min-width: 768px) {
article {
flex-direction: column;//縦並びにするために指定。
}
h2 {
order:1;//順序を変更するために指定。
}
.txt-wrap {
display:contents;//div要素を無効化させる。
}
}