Google検索結果一覧に表示されるページタイトルは「全角で約32文字」とされています。
SEOやクリック率を考える上でかなり重要な部分かと思いますが、WordPressの投稿画面では文字数が表示されません。なので今回は、投稿画面に文字数カウンターを設置させてみます。
あわせて、ブログの表示上のデザインにも活用できるよう「タイトルが、ある文字数を超えるとテキストを非表示にし『…』を末尾に付ける」というカスタマイズを行います。
タイトル文字数をカウントしてリアルタイム表示させる
functions.phpに以下のコードをコピペして下さい。
注意点としては、JavaScript(とCSS)の部分はPHPコード外に記述するようにして下さい。
そしてjQueryを使用しているのでライブラリの読み込みは必須です。
//タイトル文字数カウント
add_action( 'admin_head-post.php', 'title_counter' );
add_action( 'admin_head-post-new.php', 'title_counter' );
// 処理内容
function title_counter() {
?>
//ここからJavaScriptとCSSなのでPHPの外へ
<script type="text/javascript">
TITLE_COUNTER_MAX_LENGTH = 32; //スタイルを変更する文字数(必要ない場合は0)
function strLength(strSrc){
len = 0;
strSrc = escape(strSrc);
for(i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == "%"){
if(strSrc.charAt(++i) == "u"){
i += 3;
len++;
}
i++;
}
}
return len;
}
jQuery(
function($) {
// カウンタ更新関数
function updateTitleCounter() {
var titleLength = strLength($('#title').val()).toString() / 2;
var stCounter = $('#title-counter').text(titleLength);
if (TITLE_COUNTER_MAX_LENGTH != 0 && titleLength > TITLE_COUNTER_MAX_LENGTH ) {
stCounter.addClass( 'title-counter-length-over' );
} else {
stCounter.removeClass( 'title-counter-length-over' );
}
}
$('#titlewrap')
.before('<div id="title-counter"></div>')
.bind('keyup', updateTitleCounter);
updateTitleCounter();
});
</script>
<style type='text/css'>
#title-counter {
text-align: right;
width: 100%
}
.title-counter-length-over {
color: #f00;
font-weight: bold;
}
</style>
//ここまでJavaScriptとCSS
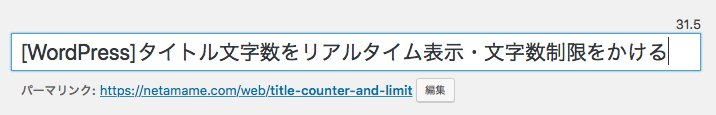
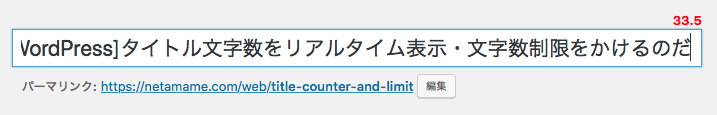
<?php }このようにタイトル入力欄の右上にリアルタイムカウンターが表示されます。
32文字を超えると赤く表示されます。
全角・半角を区別してカウントしてくれるのがありがたいです。


記事一覧のタイトル表示に文字数制限をかける
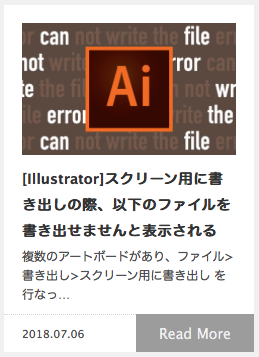
実装したいイメージは、まさにこのブログでも使用しているこの部分。
本文で表示しきれない部分を「…」としていますが、これをタイトルにも適用していこうと思います。

記事一覧を扱っているテンプレートのタイトル部分を以下の様にします。
(※分かりやすいようh1タグで囲ってありますが適宜変更して下さい。)
<h1 class="title">
<?php
$limit = 32 // 表示させる文字数の上限
if(mb_strlen($post->post_title)>$limit) {
$title= mb_substr($post->post_title,0,$limit) ; echo $title. '…' ;
} else {
echo $post->post_title;
}
?>
</h1>the_title()の代わりに、$postのメンバー変数[post_title]を利用します。
これによって全角32文字を超えた分は「…」に変換されます。
シンプルに制限をつけられるので、タイトル以外にも応用が効きそうですね。
【この記事は以下を参考にしました】
【WordPress】タイトル文字数を投稿画面で表示!jQueryで全角カウントする方法
WordPressで投稿記事のタイトル表示に文字数制限をかける
$post WordPress私的マニュアル