今回は、ロリポップ!サーバーからXサーバーへ引っ越しを行います。
この作業をするにあたり、色んなサイトを縦断しながら…という作業に嫌気がさしたので、自分用に全ての工程をまとめていこうと思います。
慣れないとハマりやすいですが、一つ一つ進めて行けば問題ないので確認しつつ進めて行きましょう。ちなみに私はほぼ全ての工程でハマった事があります、あぁ辛かった。
1.前提条件・注意点
【前提条件】
・ドメインはムームードメインを使用
・実ファイル/DBのバックアップは「BackWPup」プラグインを使用
【注意点】
・キャッシュ系プラグインは停止しキャッシュは削除しておくこと
(※どうしても不具合が出る場合は事前にプラグイン/関連ファイルの削除をしておく)
・PHPのバージョンは統一させておくこと(今回は共にPHP7)
・DLしたバックアップファイルは捨てないこと
2.ドメインの設定/DBの作成/WordPressのインストール [Xサーバー]
ドメインの設定
サーバーパネルからドメインの設定を行います。
流れとしては画像のとおり。


「無料独自SSLを利用する」にチェックを入れていても、「無料独自SSLの設定に失敗しました」と表示される事がありますが、後で設定できるのでとりあえず無視します。(→設定については 8.SSL設定を行う [Xサーバー] へ)

設定完了画面が表示されたら、Xサーバーの下記ディレクトリに自動的に初期ファイルが作成されます。
/home/サーバーID/設定した独自ドメイン/public_html/
DBの作成
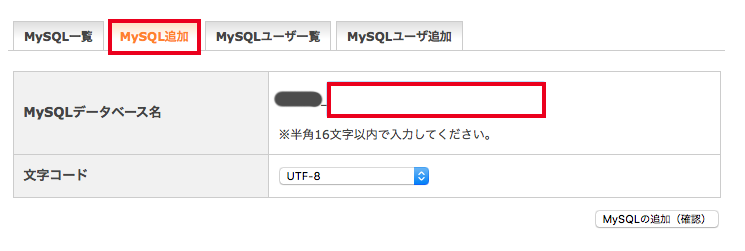
次にデータベースを作成します。
WordPressインストール時に自動で作成することも出来るのですが、自分で作成した方が管理しやすいため私は自動作成はしていません。画像の様に設定して下さい。


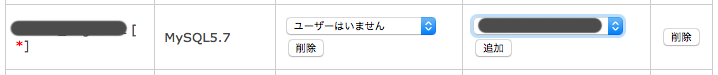
使用するDBにユーザーを割り当てます。

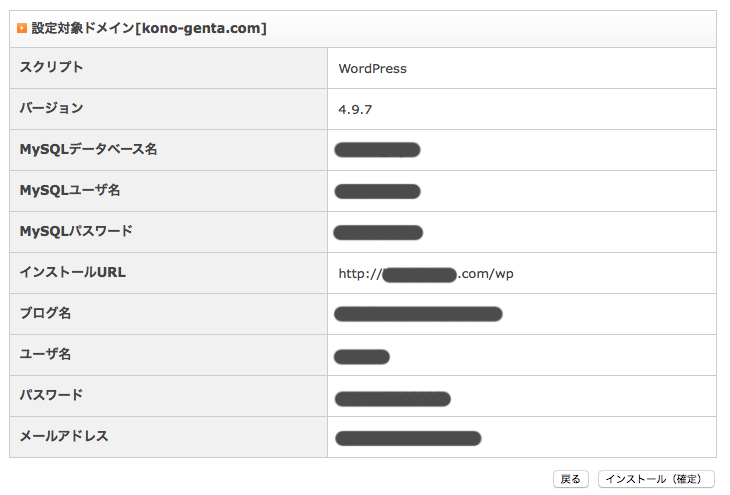
そして作成したディレクトリにWordPressをインストールします。

インストール先URL(ディレクトリ)については、ロリポップ!側と同じようにしましょう。今回は /wp を作成しました。

3.ロリポップ!から実データとデータベースをダウンロード [WP管理画面]
これについては「BackWPup」プラグインを使用すると楽です。
使用方法については外部の記事を参考にして頂くとして、WordPressの全てのファイル(実データ)とデータベースを一括で保存・DLできます。
sqlファイルはダウンロードしたフォルダ内に入っているので外に出しておきましょう。txtファイルやmanifest.jsonは必要ないので削除してしまって構いません。


4.エックスサーバーのデータベースを書き換え[phpMyAdmin]
Xサーバーで自動作成されたデータベースをバックアップしておいたものに差し替えます。

phpMyAdmin へログインすると先ほど選択したデータベースに既存のファイルが作成されているので、これを削除します。

削除後は「インポート」タブを選択。
基本的には初期設定のままで大丈夫ですが「部分インポート」のチェックは外し「実行」。
ちなみに、sqlファイルの名前は変更などしなくても大丈夫です。
5.Xサーバーへ実ファイルをアップロード[FTP/SSL]
インストールしたディレクトリ直下の.htaccessとwp-config.phpは使用するためダウンロードしておきます。
FTPソフトでアップロードしても良いのですが、時間がかかりすぎるためSSHでアップロードするのが良いでしょう。XサーバーのSSHについてはこちらを参照して下さい。
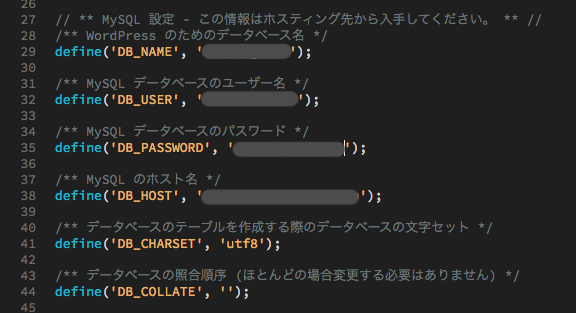
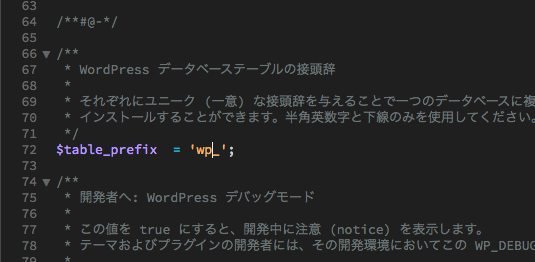
6.Xサーバーの「wp-config.php」を修正 [FTP]
Xサーバー側の「テーブル接頭辞」を、ロリポップ!側の「wp-config.php」に合わせます。同じだった場合は変更しなくて大丈夫です。


(※注)DBの接頭辞とwp-config.phpの接頭辞が違う状態でログイン画面にアクセスするとインストール画面に飛ばされます。ご注意下さい。
7.ネームサーバーの情報を変更 [Xサーバー・ムームードメイン]


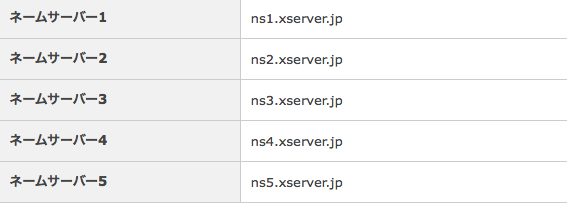
Xサーバーでネームサーバーを確認、コピーしておきます。
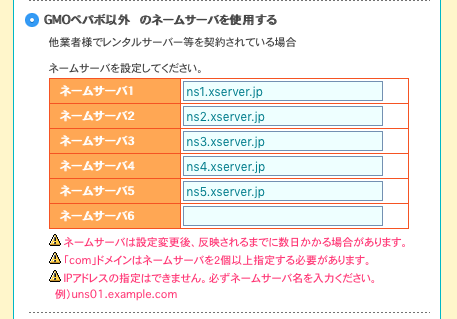
こちらは皆さん共通なので、以下をコピーして使用して頂いても結構です。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
次にムームードメインへ移動します。
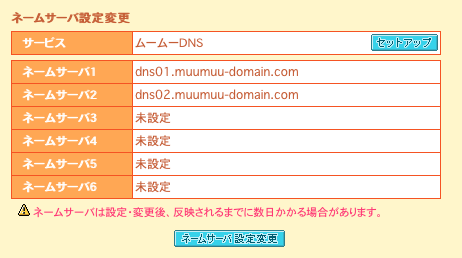
「ドメイン一覧」から「ネームサーバ設定変更」を選択。


「GMOペパボ以外のネームサーバーを使用する」を選択、先ほどメモしたエックスサーバーのネームサーバー1〜5を入力し、「ネームサーバー設定変更」をクリック。

これで、ムームードメインで管理している独自ドメインを、Xサーバーで利用できるようになりました。
こちらのツールを使用すると現在使われているサーバーが何なのか確認できます。
SEOチェキ!
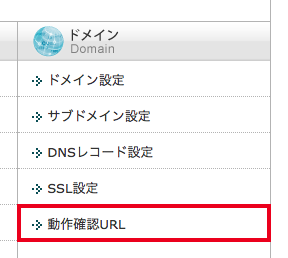
Xサーバーの「動作確認URL」を利用すると、Xサーバーを経由した場合どのように表示されているかを確認できます。
※動作確認は反映されるまでに最大で1時間程度かかる場合もあります。

表示確認
1.ロリポップの内容が表示される
SEOチェキ! で確認するとXサーバーなのに、実際に表示されているのはロリポップ!のものになっている。
そこで、試しに「これはXサーバーです」とだけ書いたindex.htmlファイルを、Xサーバー側のドメイン直下にアップロードするとこれが表示されるはずです。
ということは、ドメインはXサーバーに接続されているにも関わらず、ロリポップ!のサーバー内にあるファイルが使用されていることになります。
※Xサーバーの説明では「ネームサーバー変更後、一定時間(最大24時間ほど)を経て、徐々にサーバーが移転されます。」、ムームードメインの説明では「ネームサーバの変更が完了されるまでに、2〜3日かかる場合がございます。」とあります。
Xサーバーとロリポップ!、どちらのデータが表示されてもいいよう移管元(今回はロリポップ!)のデータは消さずそのままにしておきましょう。
2.管理画面にアクセスするとXサーバーの403が表示される
インストールしたディレクトリ(今回の場合はpublic_html/wp)が、700になっていたら755へ変更します。
※Xサーバーの「ファイル管理(ファイルマネージャー)」画面で確認できます。
3.無効なURLです。と表示される
現在、SSLの設定を行っている最中ですのでしばらく待ちましょう。

8.SSL設定を行う[Xサーバー]
現在SSL化は必須なことから、あえて移行手順に組み込みました。
XサーバーのSSL設定からSSL化したいドメインを設定して下さい。

9.(ドメインが変わる場合)データベース内のURLを新しいものに書き換える
この操作をするにあたり、ロリポップ!で使用していた、元のsqlファイルは絶対に捨てないように必ず保存しておいて下さい。万が一操作を間違えた場合復元する先ほどの状態に復元させることができます。
「Search Replace DB」というツールを使って書き換えます。
詳しくはこちらを参照して下さい。
【PHP7対応】DB置換ツール「Search Replace DB」の使い方
URLやドメインの変更がなければこの作業は行わなくて結構です。

