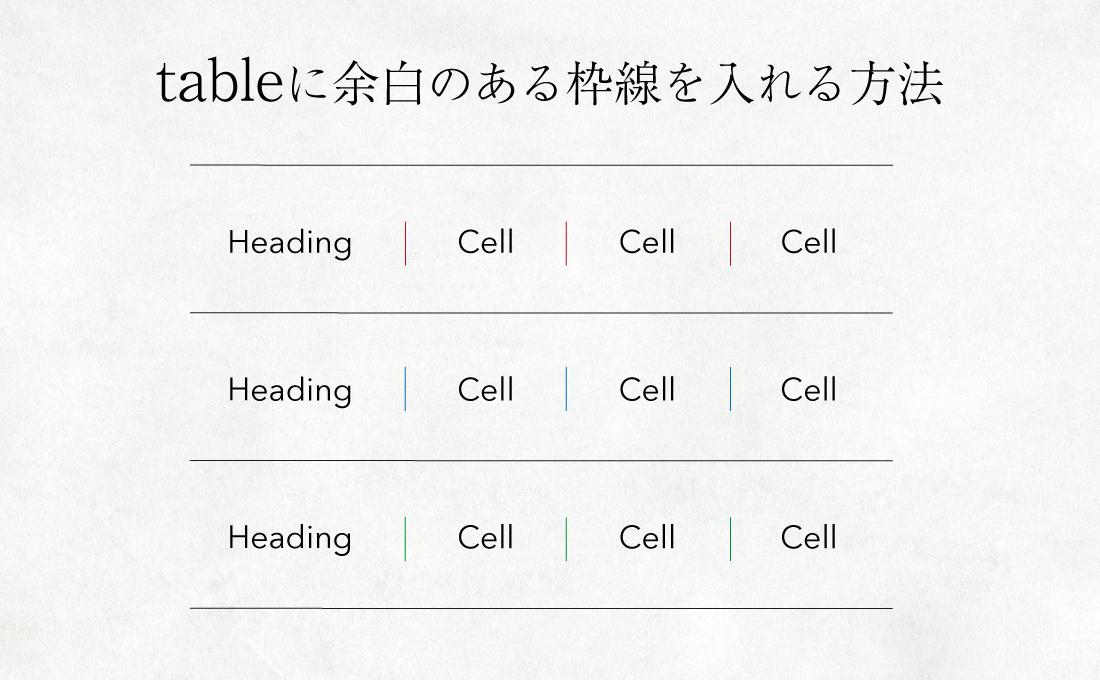
タイトルだけでは分かりにくいですが、結論から言うとこういったデザインです。
See the Pen table : separate border by netamame (@netamame) on CodePen.
行(tr)の上下にホーダーを引きつつ、td要素の間に「上下に隙間が空いた区切り線」を入れています。
一見、table に以下の様なCSSを指定すれば何とかなりそうな表現ですが、 border-collapse: separate; を指定してしまうと、行(tr)にborderは指定できません。
/* これは間違い */
border-collapse: separate; /* セルのボーダーに間隔をあける */
border-spacing : (任意の数値) ; /* 枠線同士の間隔を指定 */方法
tableに用意されている枠線は使用せず、span要素を使って区切り線を入れてみます。
この方法だと、line-heightで線の高さも変更することができます。
<table>
<tbody>
<tr>
<td>見出し1</td>
<td><span class="border">内容1</span></td>
</tr>
<tr>
<td>見出し2</td>
<td><span class="border">内容2</span></td>
</tr>
</tbody>
</table>table {
margin:50px auto;
border-collapse: collapse;
line-height:1.7;
}
table td {
border-top: 1px solid #000;
border-bottom: 1px solid #000;
}
/* 見出し */
table td:first-child {
text-align: center;
padding: 40px 0 40px 40px;
}
/* 内容 */
table td:last-child {
padding: 40px;
border-bottom: 1px solid #000;
}
.border {
border-left: 1px solid #f00;
padding-left: 40px;
display: block;
}