Google Analyticsのページに行かなくてもOK!
WPの管理画面上に、アクセス解析を表示できるプラグインをご紹介します。
「G Analytics」プラグインを使用するメリット
- WPの管理画面でアナリティクスの内容を確認できる
- シンプルな見た目なので納品先のお客様が閲覧する場合にもオススメ
- 国産プラグインなので日本語でOK
プラグインのダウンロード・事前準備
公式サイトからダウンロードしてご利用下さい。
http://ivystar.jp/software/g-analytics/
事前の準備として「Google Developers Console」の設定が必要になります。
詳しくはこちらを参照下さい。
http://ivystar.jp/etc/how-to-use-the-oauth-2-0-with-google-developers-console/
設定方法
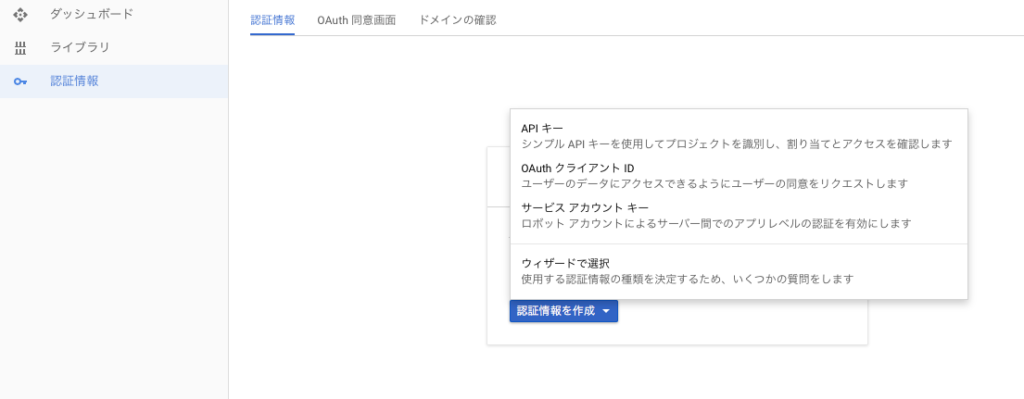
「Google Developers Console」の設定を完了すると、認証情報ページに「OAuth 2.0 クライアント ID」という項目が表示されていると思います。ここでさらに「APIキー」を追加します。

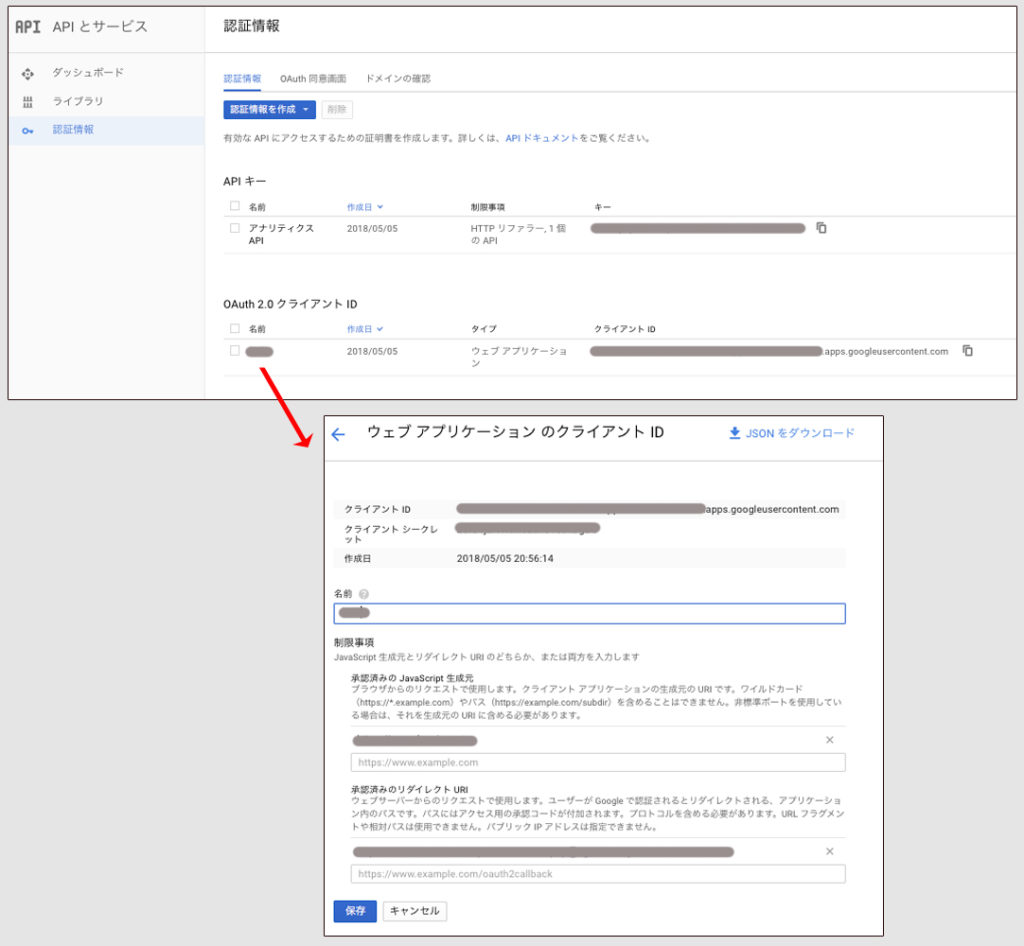
「名前」は何でも良いのですが、私は「アナリティクスAPI」としています。
「アプリケーションの制限」は「HTTPリファラー(ウェブサイト)」に、「APIの制限」は「Google Developers Console」の設定時に設定した「Analytics API」が選択できるはずです。
「このHTTPリファラー(ウェブサイト)のリクエストを受け入れる」の部分には、htpps://○○○.com/*と入力しましょう。(ドメインは適宜変更して下さい)

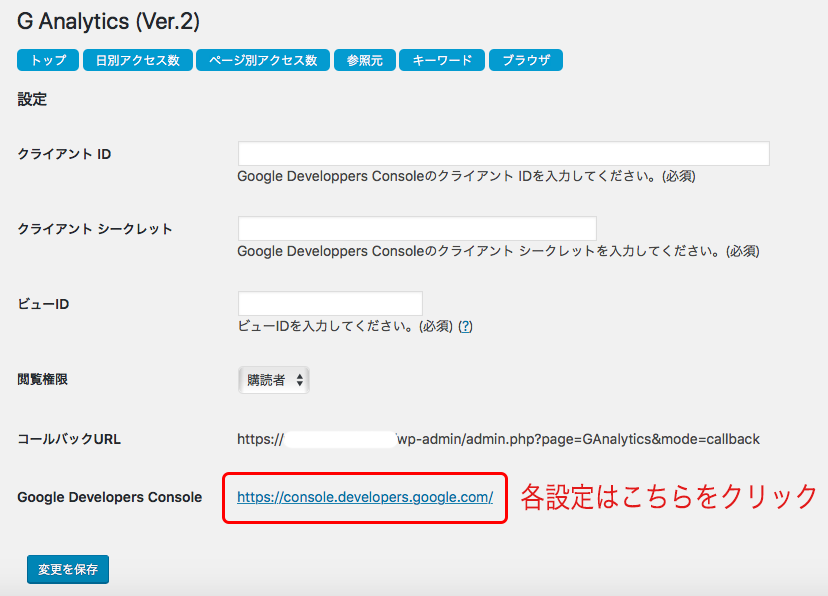
・クライアントID
・クライアント シークレット
共に認証情報ページに表示されています。

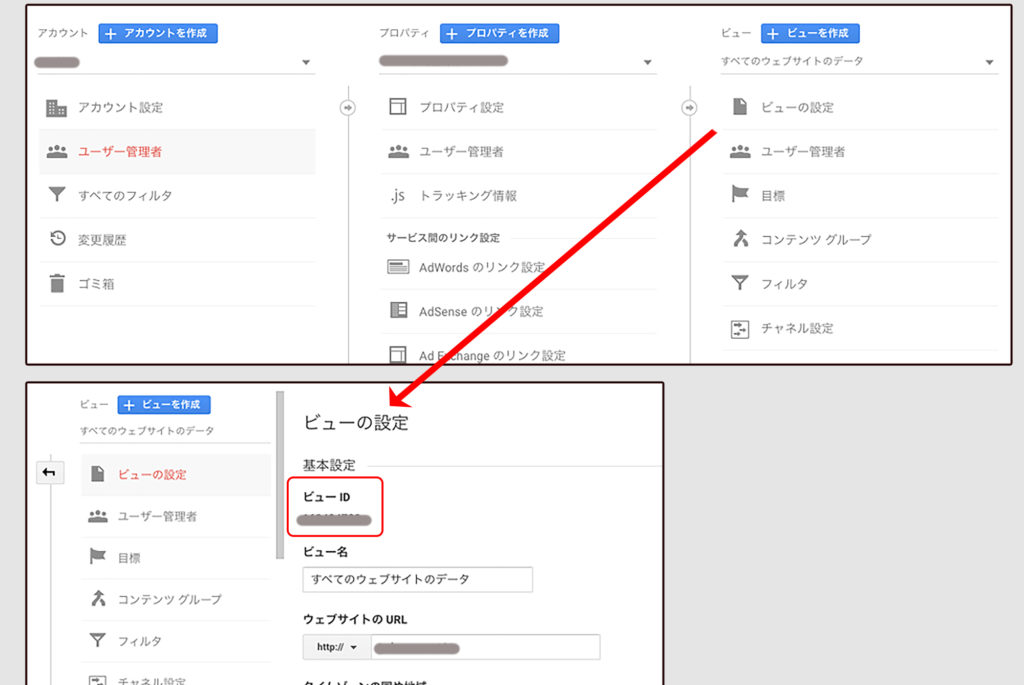
・ビューID
Googleアナリティクスのページを参照します。
設定→ビューの設定に表示されています。

・閲覧権限
設定した権限以上に閲覧権限を与えます。
※この設定画面に入れるのは管理者のみです。
・コールバックURL
事前設定時に入力した「承認済みのリダイレクト URI」が表示されます。
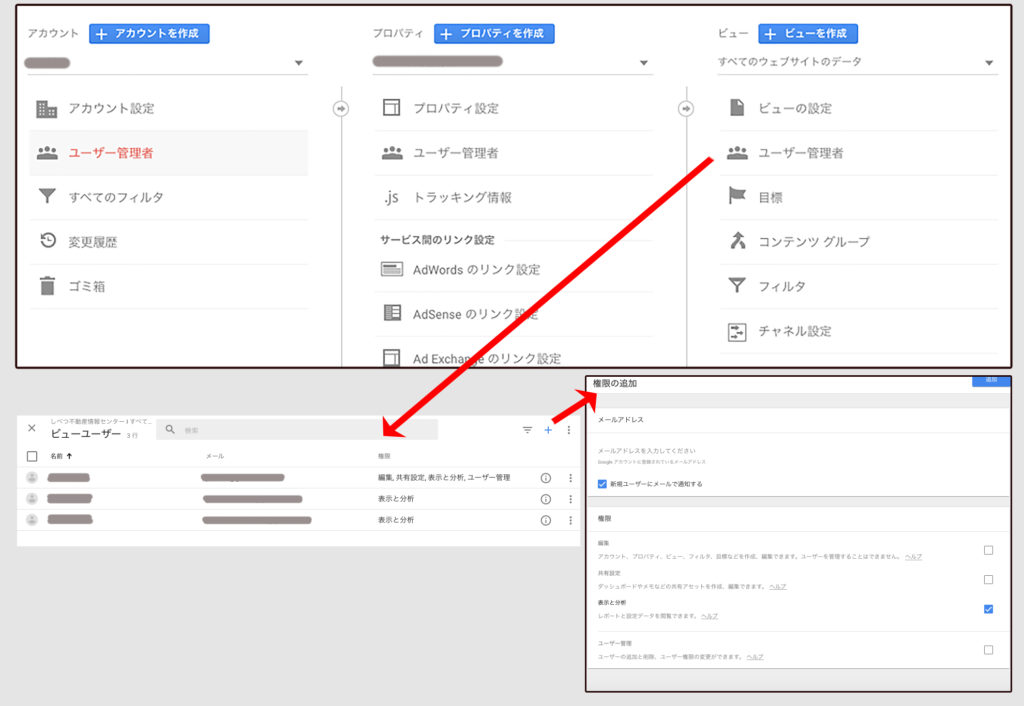
おまけ:閲覧権限アカウントを追加する
自分を管理者とし納品先のお客様を編集者とする場面はあると思います。
そういった場合もこのプラグインは便利ですね。
Googleアナリティクスのページへ。
以下の画像のように、ユーザーを追加します。
管理者権限以外は「表示と分析」という設定で良いと思います。

表示されない時は…
私自身は経験がないエラーもありますが、以下の様な場合があるようです。
簡単ですが解決のヒントになれば。
400エラーが表示される
・入力した内容に間違いはありませんか?
401エラーが表示される
・サーバー側でphp.iniをoutput_buffering = Onにしてみる。
アクセストークンがセットできませんでした と表示される
・半角スペースが混じっていませんか?
・Google Developers Consoleで別のプロジェクトを作成して入力しなおしてみる。
毎回Googleアカウントの選択を要求される
・Googleアカウントを複数使用している場合(別のアカウントにログインしている等)、再ログインが必要になるかもしれませんね。

