オリジナルのセクションを追加するメリット
Shopifyの管理画面をクライアント側でもっと自由に編集できるようになると、このようなメリットがあるように思います。
・クライアント側で簡単にコンテンツの編集・追加・削除を行えるようになる。
・クライアント側はソースコードを見なくても編集ができる。
・デザインのクオリティを維持したまま(制限をかけたまま)編集することができる。
今回行うこと
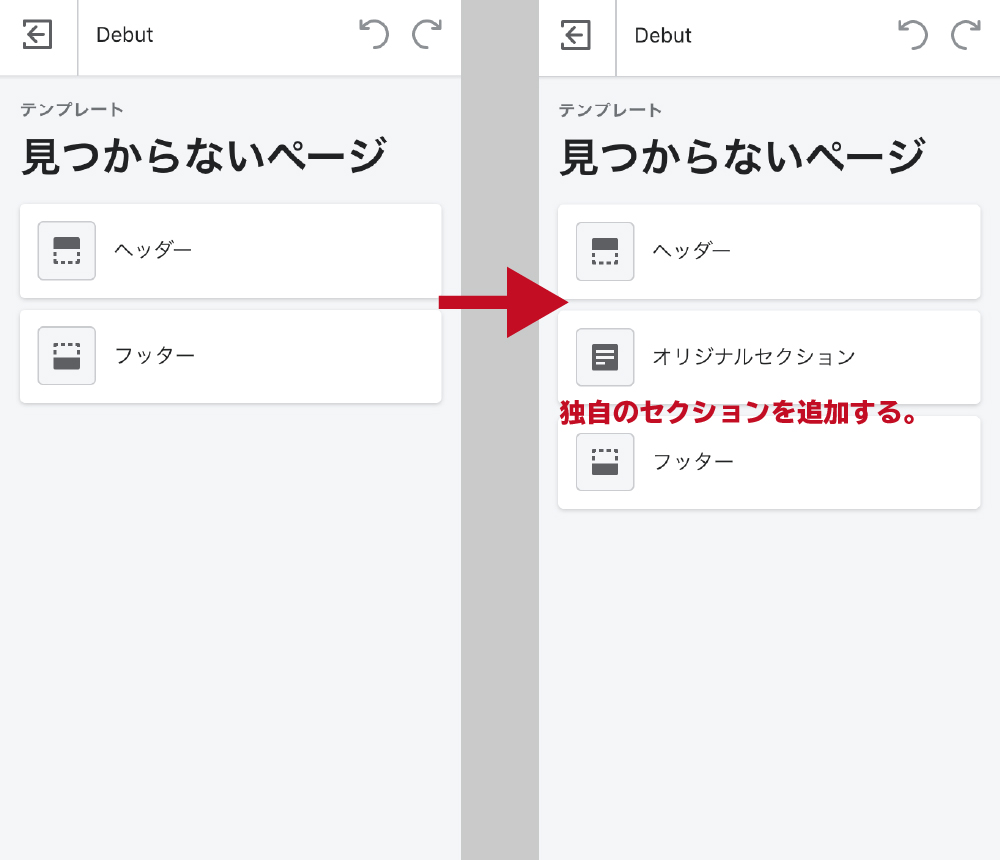
テンプレートカスタマイズ画面の編集画面に、独自のセクションを追加してみます。
イメージとしては、WordPressで言うところの「カスタムフィールド」や「ブロック」を追加するような感じでしょうか。

静的セクションの追加方法
静的セクションとは、下層ページに使われているような、表示する場所が決まっているセクションです。今回は、見た目がシンプルという理由で「404ページ」を例に進めてみます。
1.セクションファイルを新たに追加する
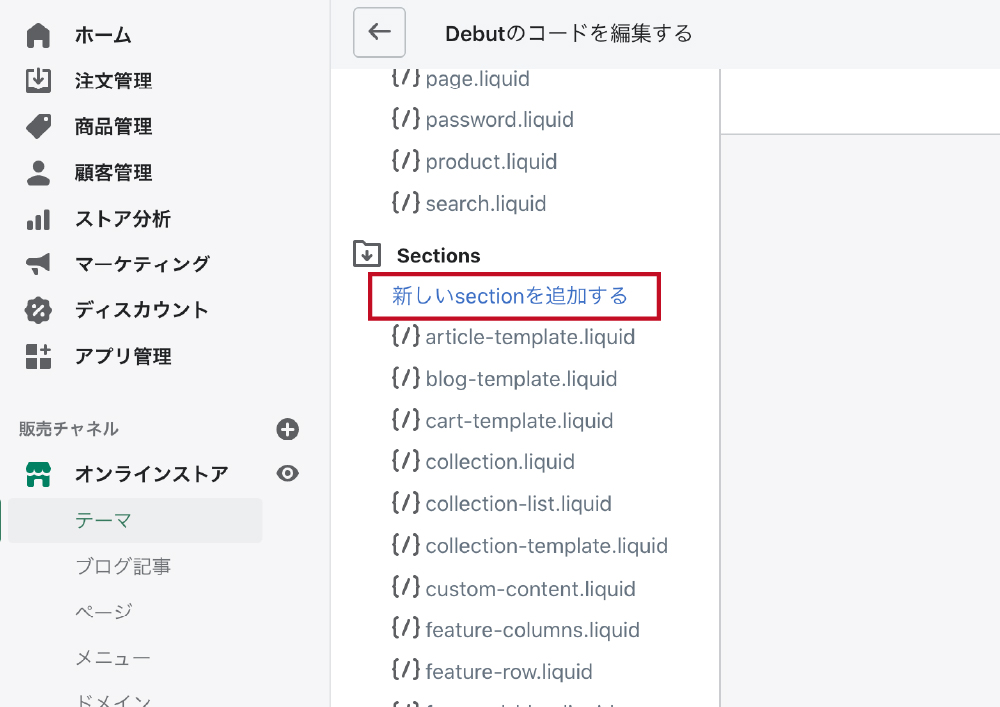
コードエディターで、Sectionsから 新しいsectionを追加 します。

今回は例として、add-content.liquid としてみます。

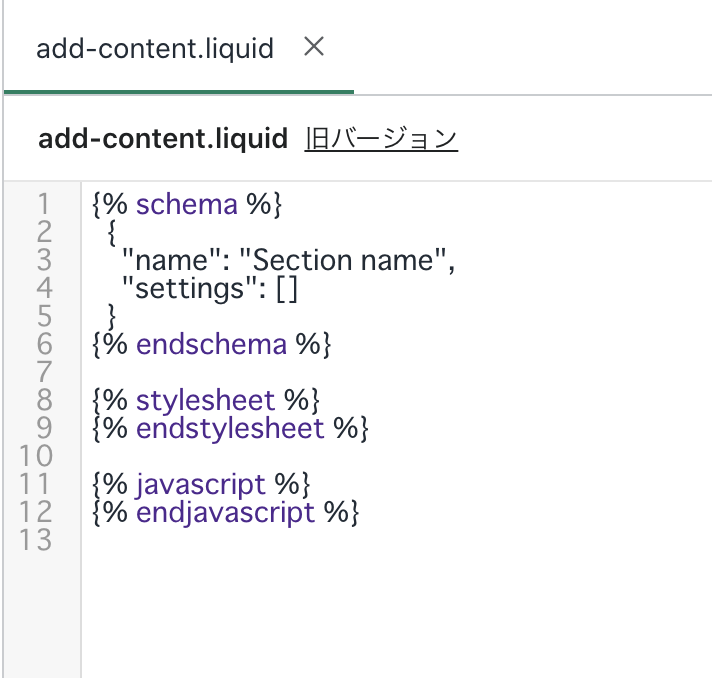
すると、こういった空のテンプレートが作成されました。
{% schema %} 〜 {% endschema %} 内に追加したいセクションを書いていきます。

2.パーツを作成する(入力部分)
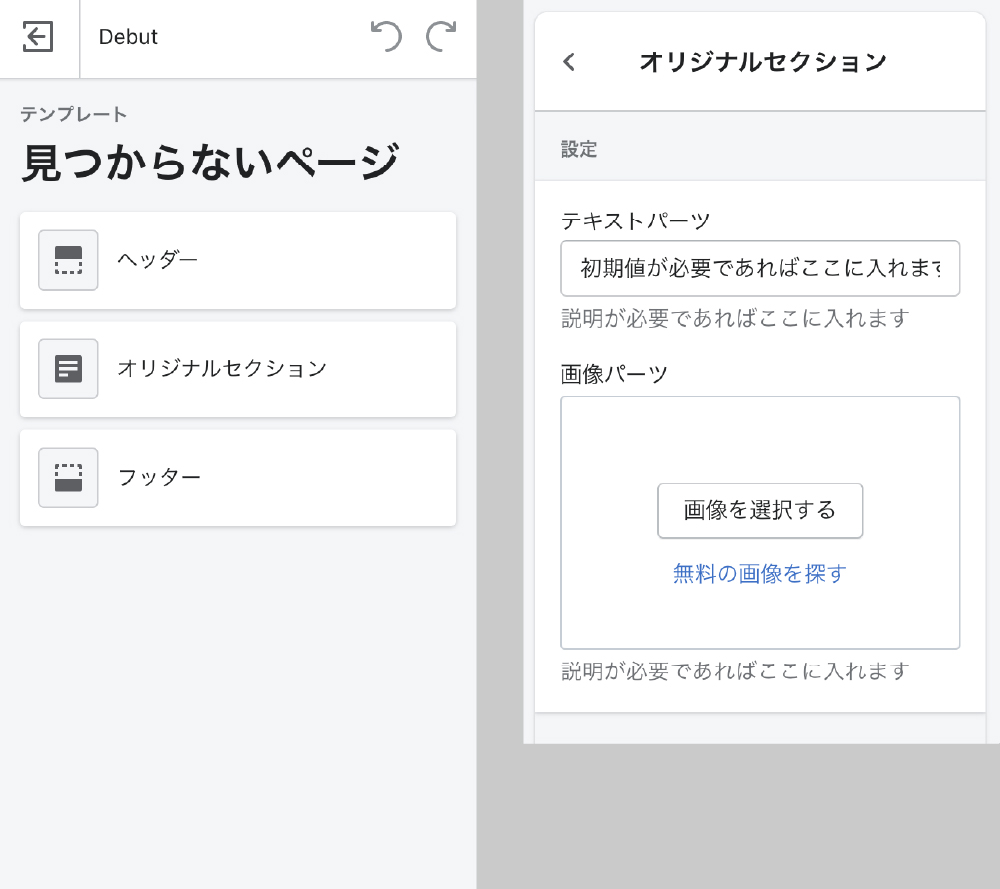
今回は、404ページに「テキスト」と「画像」を追加できるようにしてみます。
Shopifyでは「テキスト」「画像」の他に、「ラジオボタン」「ドロップダウン」「カラーピッカー」など様々なパーツが用意されています。
全ての内容を網羅したい方はこちらをご覧ください。
Configuring theme settings (英語)
https://shopify.dev/docs/themes/settings#input-setting-types
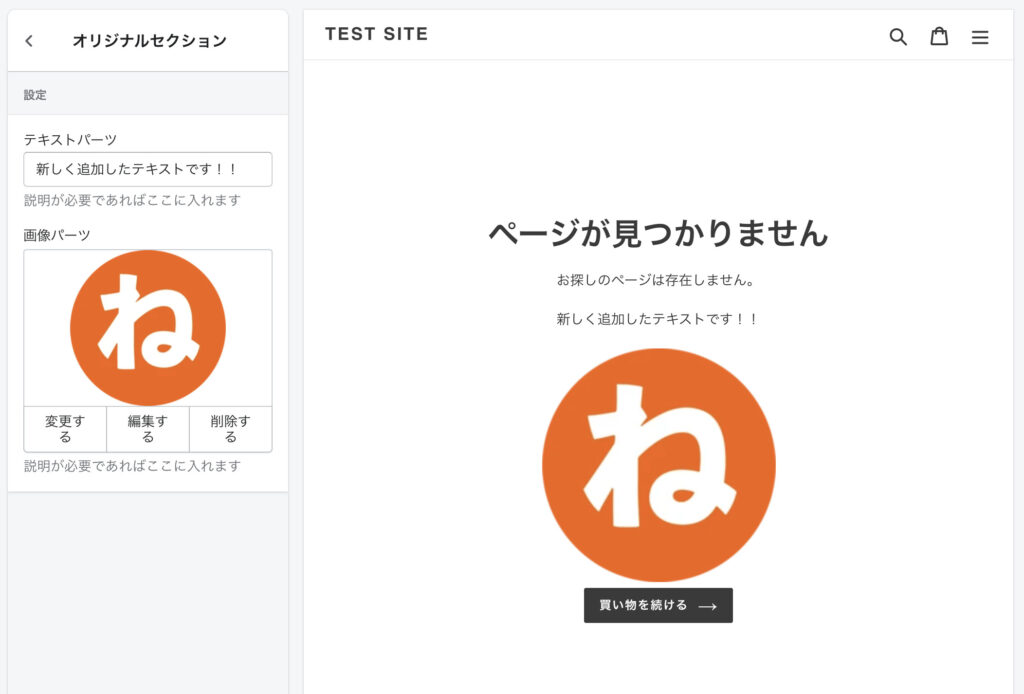
例として、このように記述すると、以下のようにカスタマイザーに反映されます。
{% schema %}
{
"name": "オリジナルセクション",
"settings": [
{
"type": "text",
"id": "text-sample",
"label": "テキストパーツ",
"default": "初期値が必要であればここに入れます(※任意)",
"info": "説明が必要であればここに入れます(※任意)",
"placeholder": "初期値ではなくプレースホルダーが必要であればここに入れます(※任意)"
},
{
"type": "image_picker",
"id": "img-sample",
"label": "画像パーツ"
"info": "説明が必要であればここに入れます"
}
]
}
{% endschema %}
3.パーツを作成する(出力部分)
このままだと、入力は出来ますがどこにも出力されません。
なので、section/add-content.liquid 内に出力部分を作成します。
※画像はURLで出力され、さらにサイズ指定のパラメーターが必要です。
<div class="contents">
<p> {{ section.settings.text-sample }} </p>
<div class="img-wrap">
<img src="{{ section.settings.img-sample | img_url: 'medium' }} ">
</div>
</div>
{% schema %}
{
"name": "オリジナルセクション",
"settings": [
{
"type": "text",
"id": "text-sample",
"label": "テキストパーツ",
"default": "初期値が必要であればここに入れます",
"info": "説明が必要であればここに入れます",
"placeholder": "プレースホルダーが必要であればここに入れます"
},
{
"type": "image_picker",
"id": "img-sample",
"label": "画像パーツ",
"info": "説明が必要であればここに入れます"
}
]
}
{% endschema %}つづいて、出力したいTemplateにSectionを紐付けます。
今回は404ページなので、temlate/404.liquid に記述します。
<div class="page-width">
<div class="empty-page-content text-center">
<h1>{{ 'general.404.title' | t }}</h1>
<p>{{ 'general.404.subtext' | t }}</p>
<!-- ここから追加 -->
{% section'add-content' %}
<!-- ここまで追加 -->
<p>
<a href="{{ routes.root_url }}" class="btn btn--has-icon-after">{{ 'general.404.link' | t }}{% include 'icon-arrow-right' %}</a>
</p>
</div>
</div>反映させる事ができました。

【参考】
初めてのShopifyテーマセクション作成
https://www.shopify.jp/blog/partner-shopify-theme-section-first-create
Configuring theme settings(英語)
https://shopify.dev/docs/themes/settings
Using theme sections(英語)
https://shopify.dev/docs/themes/sections
