以前「[その1]FacebookのPagePluginをレスポンシブのリサイズに対応させる方法」という記事でタイトル通りの内容を紹介しましたが、今回は幅と高さをしっかり指定させる場合の方法をご紹介します。
要は隣のコンテンツと高さを合わせたいんだよ
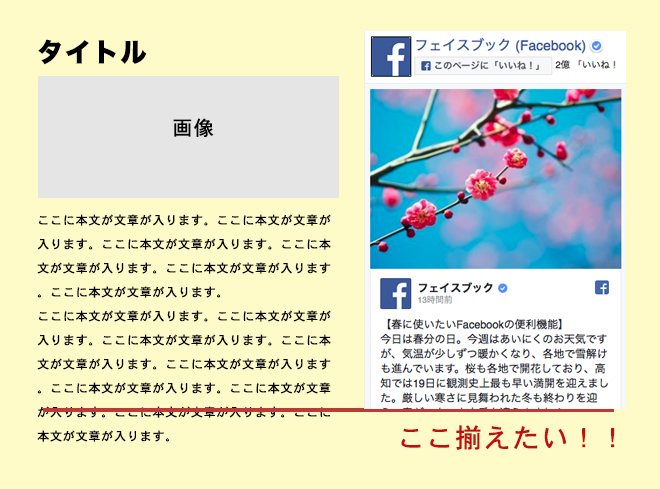
まさにその通り。例えばこのような場合(↓)。

文章部分とFacebookタイムラインの高さが揃っています。
だけど、レスポンシブ で文章や画像を可変にした場合(↓)。

こうなりませんか?
文章部分のフォントサイズや、ボックスの高さなどを調整すれば良いのですが、文章を気持ちよく読ませたい時、なかなか面倒な作業になるかと思います。
ならば、Facebookタイムラインに合わせてもらった方が楽だよね。というお話です。
JavaScriptで指定してみる
まず、埋め込みコード自体は ページプラグインから取得して下さい。
幅と高さは適当でOKです。

bodyタグの直下に追加するコードはそのまま入れて結構です。
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=○○○○○○○";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> CSSで幅を可変させる準備をします。
※今回、Bootstrapを使用したせいかこの記述がなくても動作に問題ありませんでした。
※500px以上には広がらないようです。
.facebook-wrapper {
max-width: 500px;
margin: 0 auto;
}
.facebook-wrapper > .fb-page {
width: 100%;
}
.facebook-wrapper > .fb-page > span,
.facebook-wrapper iframe {
width: 100% !important;
}① 埋め込みコードの 5行目 data-width=”500″ data-height=”300″ 部分を 17行目 data-width=”‘ + w + ‘” data-height=”‘ + h + ‘” に変更。
② 「’」でコード自体を囲います。
※見やすいよう改行していますが、実際は改行は不要です。
// 書き換え前
<div class="fb-page"
data-href="https://www.facebook.com/FacebookJapan/"
data-tabs="timeline"
data-width="500" data-height="300"
data-small-header="true"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="false">
<blockquote cite="https://www.facebook.com/FacebookJapan/" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/FacebookJapan/">フェイスブック</a></blockquote></div>
// 書き換え後
'<div class="fb-page"
data-href="https://www.facebook.com/FacebookJapan/"
data-tabs="timeline"
data-width="' + w + '" data-height="' + h + '"
data-small-header="true"
data-adapt-container-width="true"
data-hide-cover="false"
data-show-facepile="false">
<blockquote cite="https://www.facebook.com/FacebookJapan/" class="fb-xfbml-parse-ignore">
<a href="https://www.facebook.com/FacebookJapan/">フェイスブック</a></blockquote></div>'そして、タイムライン自体を貼り付ける前に、HMTL部分を見てみます。
上の図のような物を、Bootstrapで再現してみました。
埋め込み部分は、9行目 になります。
直接HTMLには埋め込まず、Javascriptからこの部分に埋め込みコードを返します。
<div class="container">
<div class="row">
<div class="col-sm-6 col-xs-12">
<h2>タイトル</h2>
<p>ここに本文の文章が入ります。ここに本文の文章が入ります。ここに本文の文章が入ります。ここに本文の文章が入ります。ここに本文の文章が入ります。</p>
</div>
<div class="col-sm-6 col-xs-12">
<div class="facebook-wrapper"></div>
</div>
</div>
</div>先ほど書き換えた埋め込みコードを使って以下のようにJavascriptに記載。
6行目のif文を使って如何様にも操作可能です。
//FBプラグイン
$(function() {
// ページプラグインの埋め込みコードを返す。
function pagePluginCode(w) {
// 幅に応じて高さを変更する
if(w == 500) { //最大500pxのため
var h = 480;
} else if(w == 455){ //ブレイクポイント
var h = 425;
} else {
var h = 385;
}
return '<div class="fb-page" data-href="https://www.facebook.com/FacebookJapan/" data-tabs="timeline" data-width="' + w + '" data-height="' + h + '"data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/FacebookJapan/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/FacebookJapan/">フェイスブック</a></blockquote></div>';
}
// ページプラグインを追加する要素
var facebookWrap = $('.facebook-wrapper');
var fbBeforeWidth = ''; // 前回変更したときの幅
var fbWidth = facebookWrap.width(); // 今回変更する幅
var fbTimer = false;
$(window).on('load resize', function() {
if (fbTimer !== false) {
clearTimeout(fbTimer);
}
fbTimer = setTimeout(function() {
fbWidth = facebookWrap.width(); // 変更後の幅を取得
// 前回の幅から変更があった場合のみ処理
// スマホだとスクロール時にリサイズが発生することがあるため
if(fbWidth != fbBeforeWidth) {
facebookWrap.html(pagePluginCode(fbWidth)); // ページプラグインのコード変更
window.FB.XFBML.parse(); // ページプラグインの再読み込み
fbBeforeWidth = fbWidth; // 今回変更分を保存しておく
}
}, 200);
});
});

1 件のコメントが “[その2]FacebookのPagePluginをレスポンシブのリサイズに対応させる方法” にあります。