※当記事ではCSS編集については触れません。
※テーマは「Dawn」を使用しています。
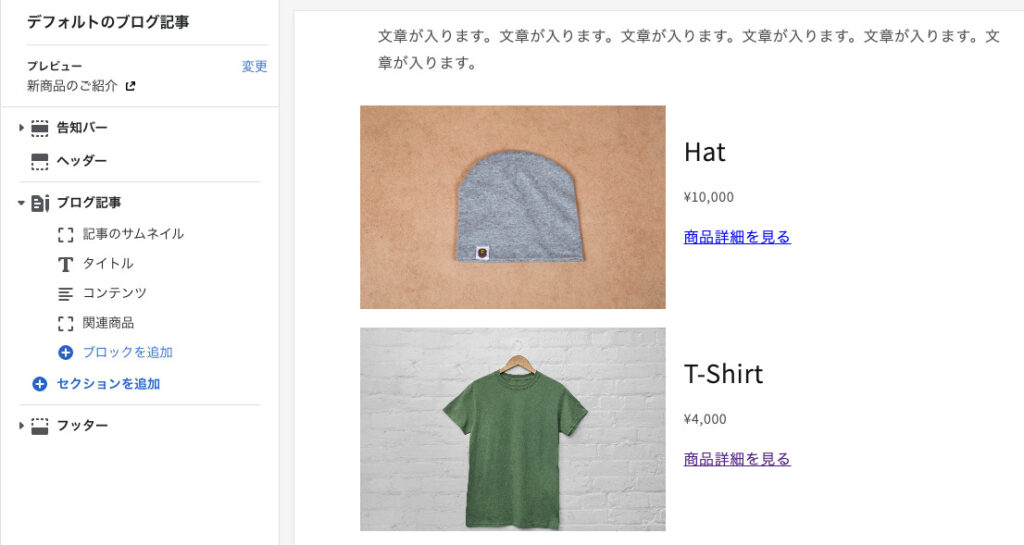
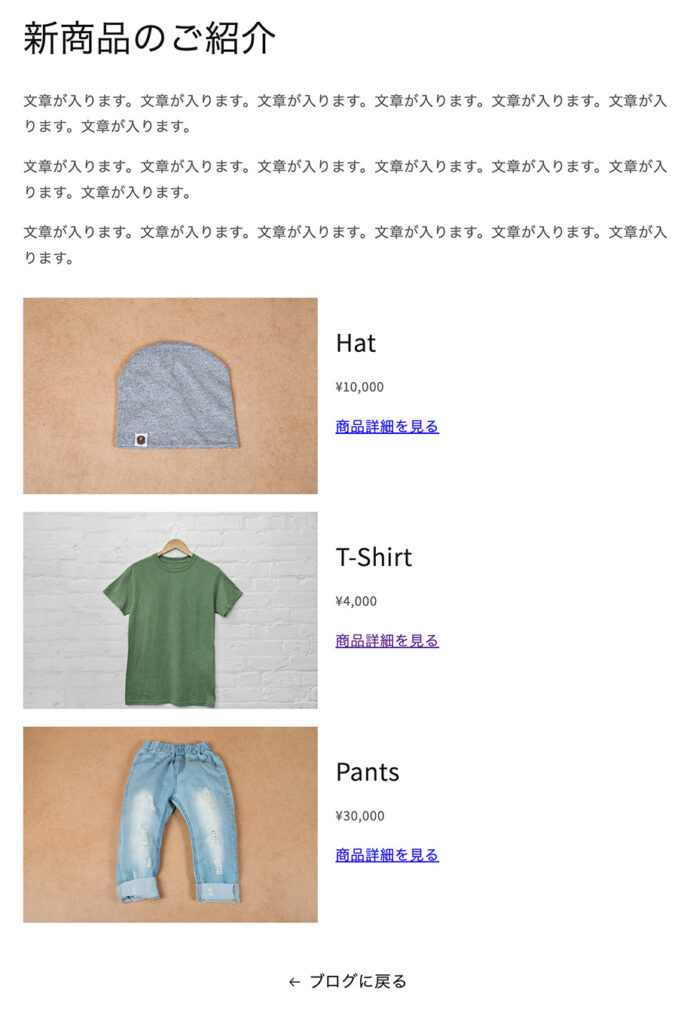
完成イメージ
今回は、Shopifyのメタフィールドを使用して、ブログ記事に関連商品を掲載できるようにしてみます。
ブログ本文の下に、商品情報を掲載できるセクションを追加するため「表示テンプレート」「ブログ編集画面」「デザインカスタマイズ画面」 の3つをカスタマイズしていきます。



【今回設定する商品情報】
・商品画像(1枚目)
・商品名
・金額
・リンクテキスト
設定方法
①メタフィールドを設定する
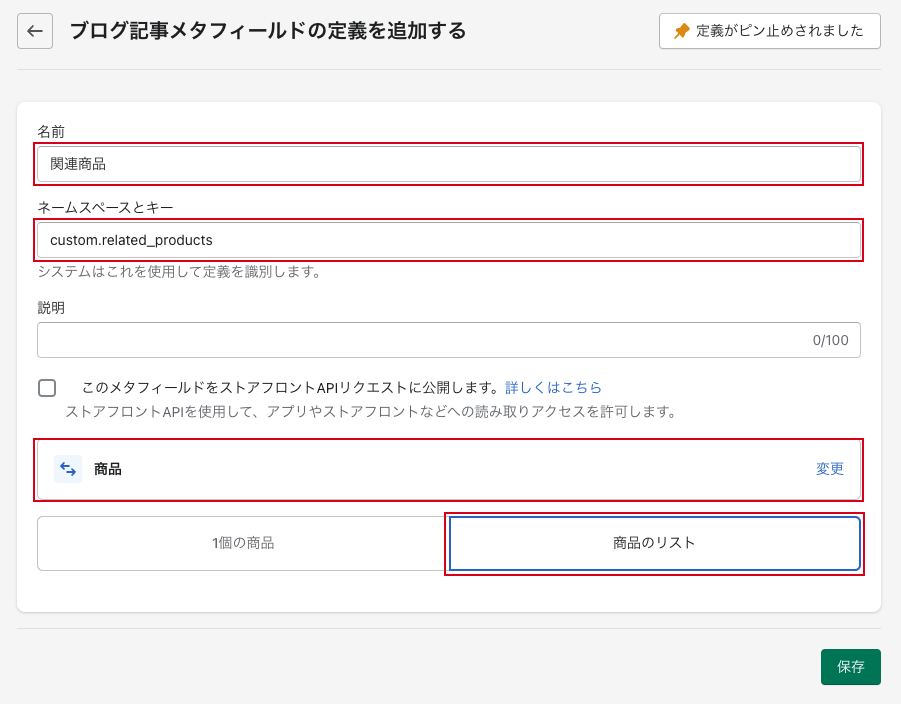
「設定 > メタフィールド > ブログ記事」を選択し、以下の様に設定します。


・名前
→何でもOK
・ネームスペースとキー
→custom.related_products としました
・コンテンツタイプを選択
商品 → 商品のリストを選択
②メタフィールドのタグを控えておきます
article.metafields.custom.related_products
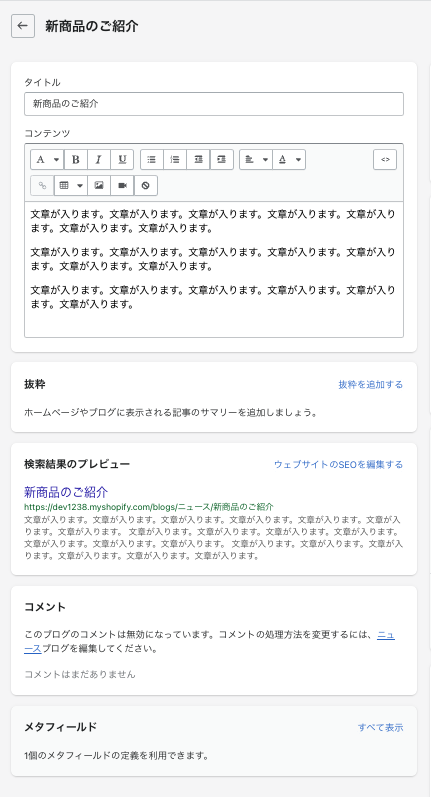
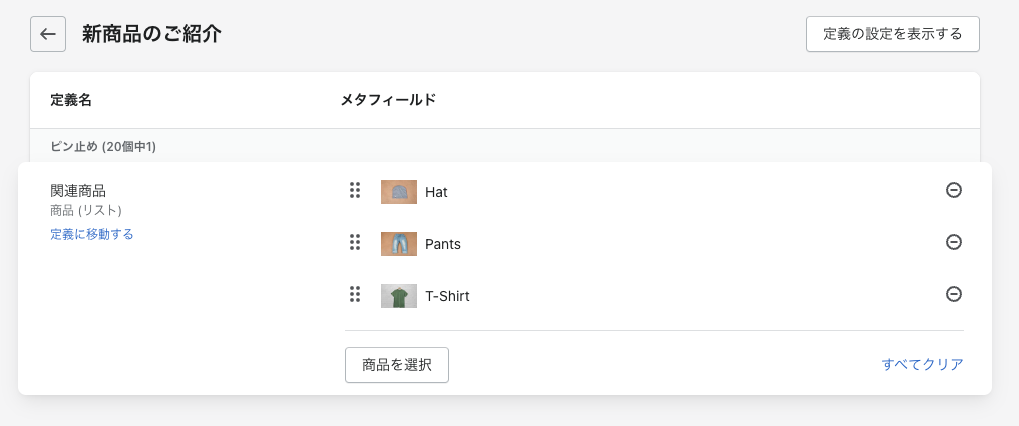
③ブログ記事編集画面で掲載商品を設定する
商品を複数設定可能、並び替えも出来ます。


④ソースを編集する(schema部分)
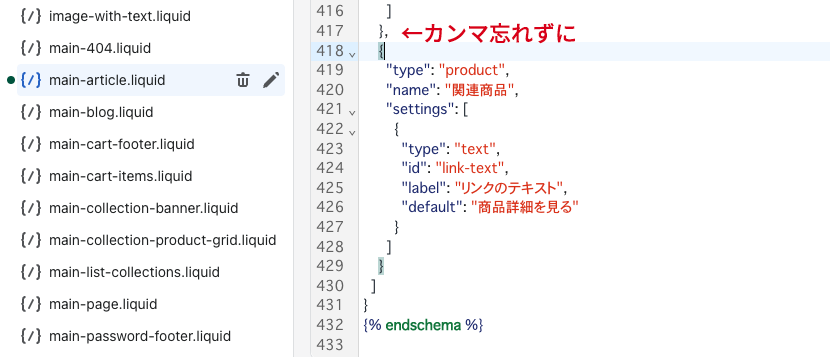
今回はブログ記事に反映させるため main-article.liquid を編集します(※Dawnテーマの場合)。
schemaセクションに以下を追加します。
また、セッティングの例としてリンクの文章をカスタマイズ画面で自由に変更できるように settings を設定しています。
この部分は、カスタマイズ画面で設定したい内容をご自由に作成して下さい。
※セクション追加時にカンマを忘れないように。

{
"type": "product",
"name": "関連商品",
"settings": [
{
"type": "text",
"id": "link-text",
"label": "リンクのテキスト",
"default": "商品詳細を見る"
}
]
}⑤ソースを編集する(HTML部分)
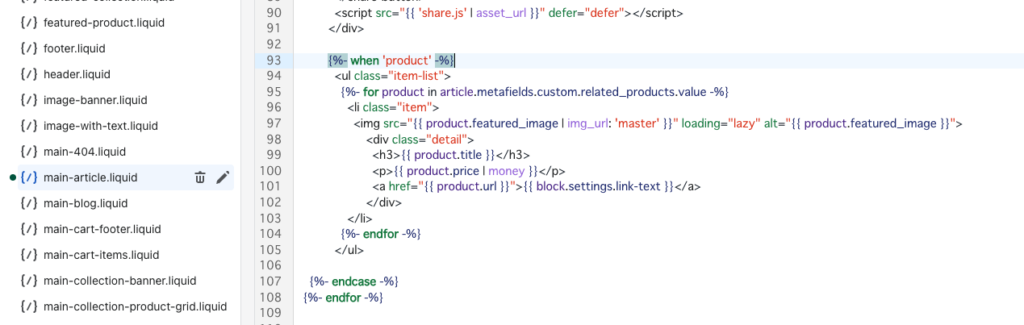
main-article.liquidの表示させたい部分に以下を追加します。
Dawnの場合は、{%- when ‘share’ -%} セクションの下に追加すると良いと思います。

{%- when 'product' -%}
<ul class="item-list">
{%- for product in article.metafields.custom.related_products.value -%}
<li class="item">
<img src="{{ product.featured_image | img_url: 'master' }}" loading="lazy" alt="{{ product.featured_image }}">
<div class="detail">
<h3>{{ product.title }}</h3>
<p>{{ product.price | money }}</p>
<a href="{{ product.url }}">{{ block.settings.link-text }}</a>
</div>
</li>
{%- endfor -%}
</ul>先ほど控えておいたメタフィールドのタグをforループに入れることで、商品リストの内容を取得することができます。
{%- for product in article.metafields.custom.related_products.value -%}
//出力させたい商品情報を入力する
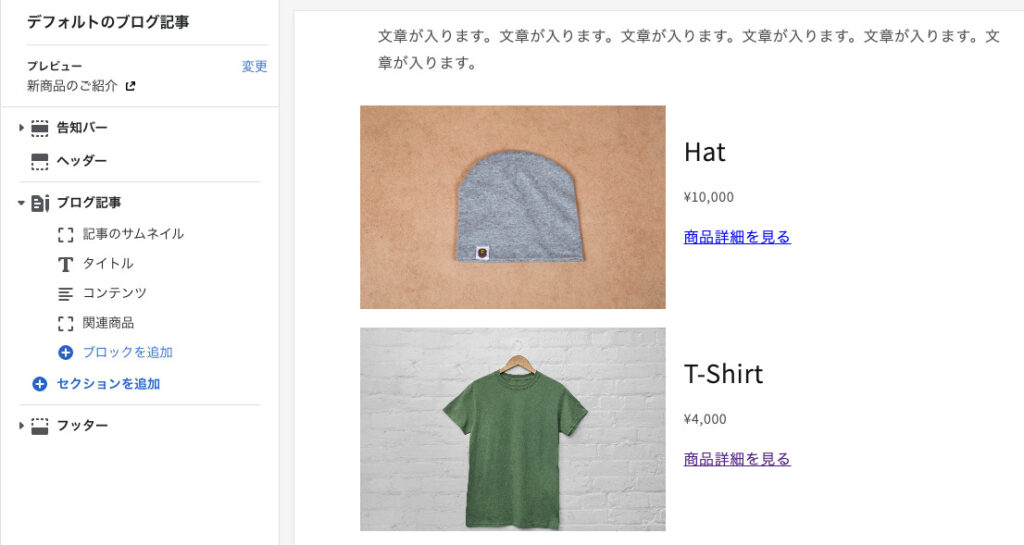
{%- endfor -%}⑥カスタマイズ画面でブロックを追加する
ブログ記事セクションで、関連商品ブロックを選択できる様になっています。
これで完成です。