※当記事ではCSS編集については触れません。
※テーマは「Dawn」を使用しています。
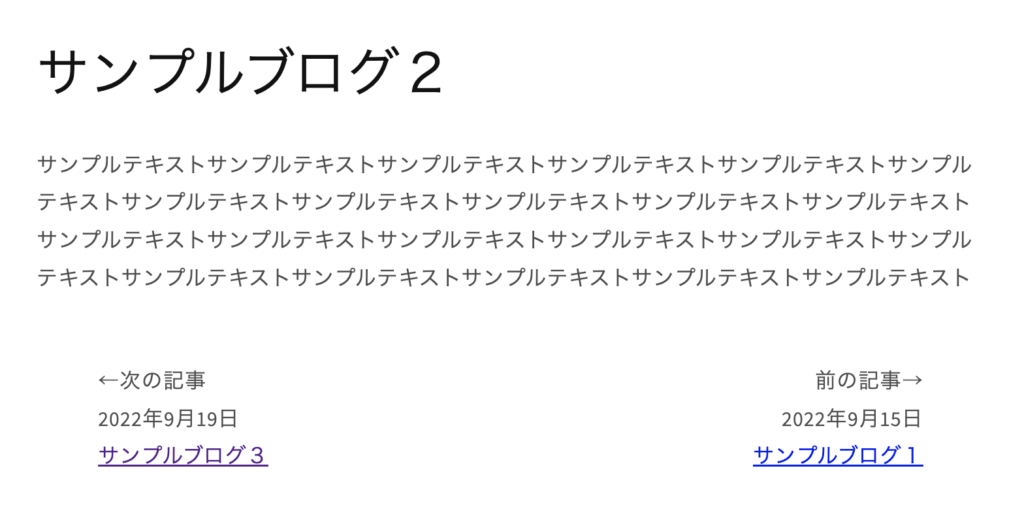
完成イメージ
デフォルトでは「←ブログに戻る」というリンクが表示されますが、これを前後のブログ記事へのリンクに変更してみます。


設定方法
main-article.liquid のブログ一覧へのaリンクを、以下のようにナビリンクに書き換えます。
blogオブジェクトを使うことで、ブログの様々な情報を取得することが可能です。
<a href="{{ blog.url }}" class="article-template__link link animate-arrow">
<span class="icon-wrap">{% render 'icon-arrow' %}</span>
{{ 'blogs.article.back_to_blog' | t: title: blog.title }}
</a><div class="news__nav">
{% if blog.next_article %}
<div class="news__next">
<span>←次の記事</span>
<span>{{ blog.next_article.published_at | time_tag: format: 'date' }}</span>
<a href="{{blog.next_article}}">{{blog.next_article.title}}</a>
</div>
{% endif %}
{% if blog.previous_article %}
<div class="news__prev">
<span>前の記事→</span>
<span>{{ blog.previous_article.published_at | time_tag: format: 'date' }}</span>
<a href="{{blog.previous_article}}">{{blog.previous_article.title}}</a>
</div>
{% endif %}
</div>
