※当記事ではCSS編集については触れません。
※テーマは「Dawn」を使用しています。
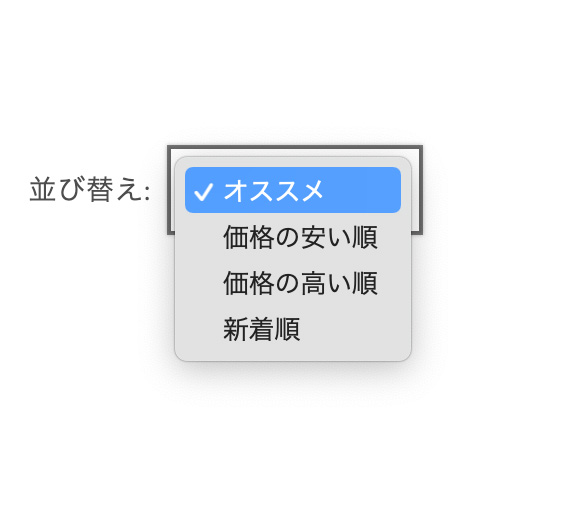
完成イメージ
デフォルトで用意されている項目が不要だったため、以下のように簡略化させます。


設定方法
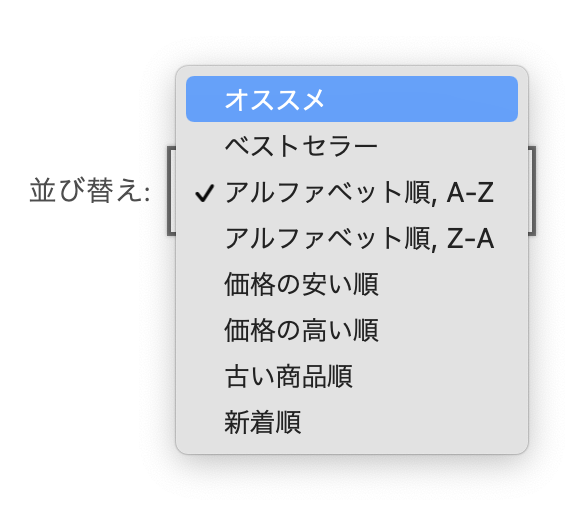
不要な項目を非表示にする
facets.liquid のソート項目に unless を使用して、非表示にしたい項目を指定します。
これで該当項目が非表示になります。
| ラベル/項目名 | 値 |
|---|---|
| オススメ(手動) | manual |
| ベストセラー | best-selling |
| アルファベット順, A-Z | title-ascending |
| アルファベット順, Z-A | title-descending |
| 価格の安い順 | price-ascending |
| 価格の高い順 | price-descending |
| 古い商品順 | created-ascending |
| 新着順 | created-descending |
{%- for option in results.sort_options -%}
<option
value="{{ option.value | escape }}"
{% if option.value == sort_by %}
selected="selected"
{% endif %}
>
{{ option.name | escape }}
</option>
{%- endfor -%}{%- for option in results.sort_options -%}
{% unless
option.value contains 'best-selling' or
option.value contains 'title-ascending' or
option.value contains 'title-descending' or
option.value contains 'created-ascending'
-%}
<option
value="{{ option.value | escape }}"
{% if option.value == sort_by %}
selected="selected"
{% endif %}
>
{{ option.name | escape }}
</option>
{% endunless %}
{%- endfor -%}ラベル(項目名)の名称を変更する
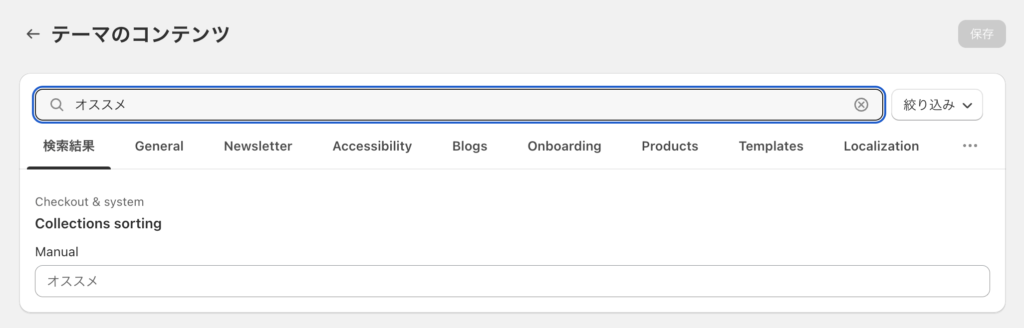
ラベル(項目名)を変更する場合は、オンラインストア > テーマ > デフォルトテーマのコンテンツを編集する から翻訳内容を編集します。