Shopifyのテーマを編集していて、どのテンプレートを編集して良いのか迷うことが度々あります。
今回は、表示しているページで何のファイルが使われているかを確認する方法をご紹介します。
方法1:console.logを使う
全てのページで使用される「 theme.liquid 」に以下を追加します。
追加場所は</body>タグの直前がわかりやすいのではないでしょうか?
<!-- theme.liquid 最下部 -->
<script>console.log("{{ template }}");</script>
</body>
</html>この状態でコンソールを確認してみます。
トップページを見ると index と表示されました。
この場合は index.liquid が使われています。

商品詳細ページでも試してみます。
product と表示されました。
この場合は product.liquid が使われています。

派生
派生として、商品情報を調べたい場合はこのようにすると表示されます。
同じ要領で色んな情報を調べることが出来るので便利ですね。
<script>console.log({{ product | json }});</script>方法2:Shopify Theme Inspector を使う
先ほどの方法は手軽ですが、大元のテンプレートしか表示されないのと、テーマに余計な事は書きたくないという場合もあると思うので、少々使い勝手が良くないかもしれません。
その場合は、Chrome拡張の Shopify Theme Inspector を使ってみませんか。
拡張機能の追加はこちらからどうぞ
Shopify Theme Inspector for Chrome
Shopifyテーマのパフォーマンスをチェックするツールですが、どのテンプレートファイルが読み込まれているかを確認するのにも使えます。
導入方法
① 拡張機能をインストールするとchromeのツールバーにShopifyアイコンが追加されるのでクリック。
② すると、ログインが求められるので調べたいサイトのユーザーアカウントでログインして下さい。

③ ログインした状態でデベロッパーツールを開くと、タブに shopify が追加されているのでクリック。
※表示されてない場合は ≫ をクリックして下さい。
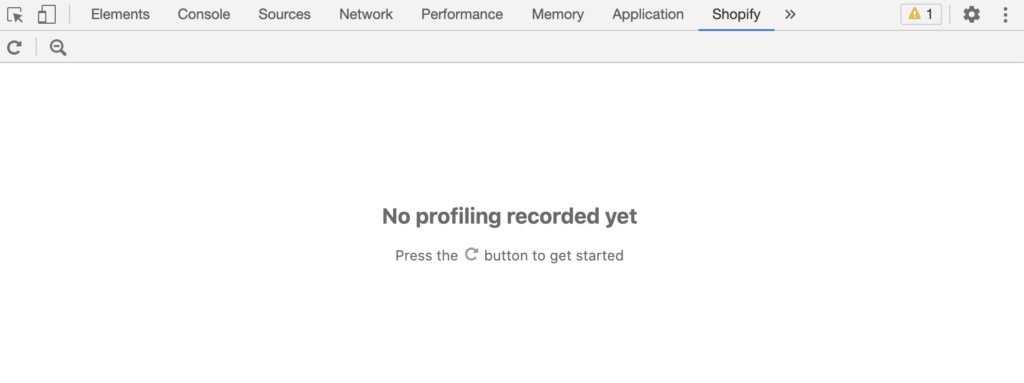
④ このような表示になった場合は左上の更新マークをクリック。

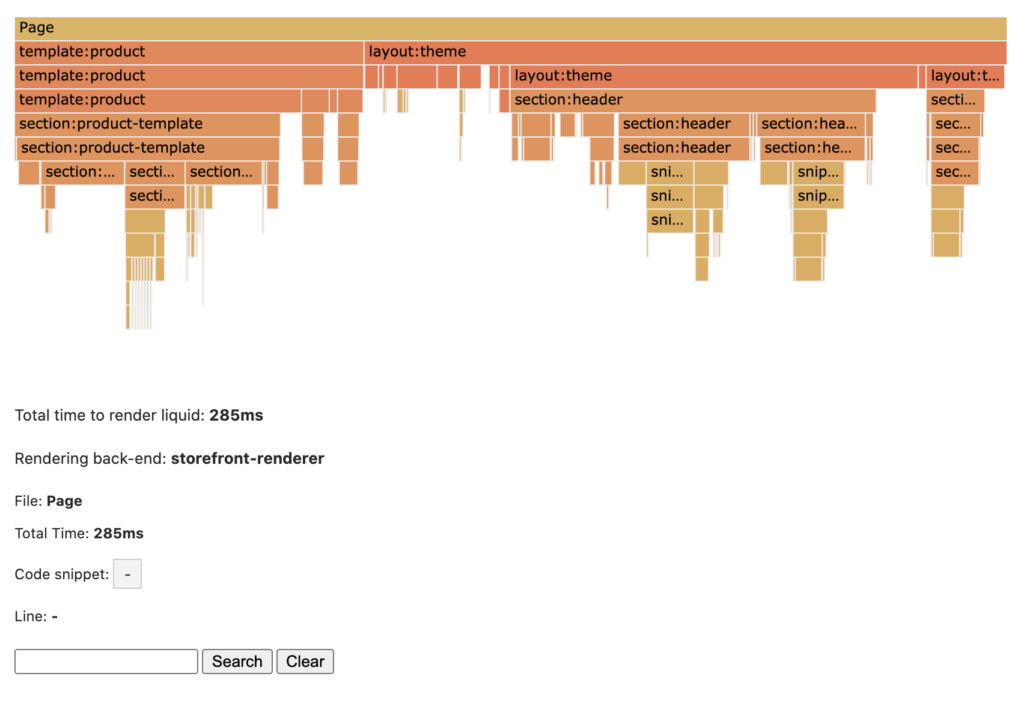
⑤ すると、このように現在のページで読み込まれているテンプレートファイルとレンダリングのパフォーマンス等が表示されます。

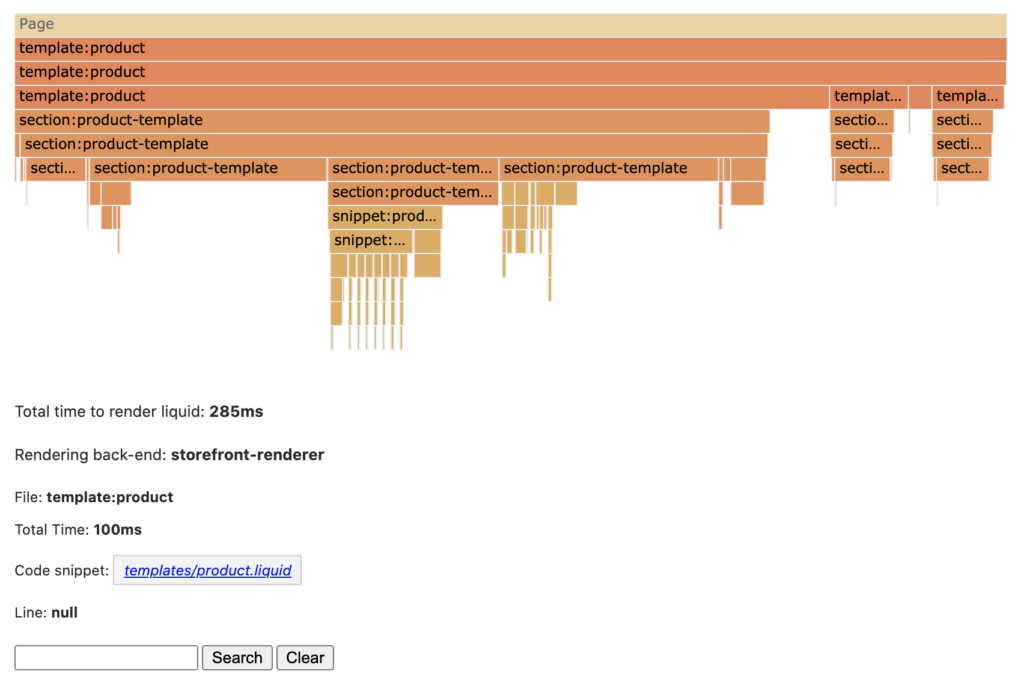
⑥ 試しに左上の template:product をクリックしてみます。
するとその部分が拡大され、詳細を確認することができます。
概要部分の Code snippet のリンクをクリックすると、直接Shopifyのコード編集画面に飛びます(べんり!)。

テンプレート確認の方法は以上です。
公式の動画もありますのでどうぞ。
より詳しく、Shopify Theme Inspector について知りたい方はこちらをどうぞ。
Shopify Theme Inspector for Chrome (英語)
https://shopify.dev/tools/theme-inspector
Optimize online store Liquid performance with the Shopify Theme Inspector for Chrome (英語)
https://shopify.dev/tutorials/optimize-online-store-liquid-performance-with-theme-inspector-for-chrome


1 件のコメントが “【Shopify】現在どのテンプレートファイル(パーツ)が使われているか確認する方法2つ” にあります。